This is the css i wrote to make the animation.
Scss math floor.
How to use variables to store colors sizes fonts and more to avoid repetition and make your designs more flexible and reusable.
Once you start tinkering with sass it will take your preprocessed sass file and.
We encourage our users to get in the streets and join them if you can.
Scss offers variables you can shorten your code by using variables.
Even if there is no practical application for such things those were definitely fun sass experiments and people seemed to be interested on twitter so here is the how to.
Sass stands with the protesters against police violence.
Scss is full of advanced features.
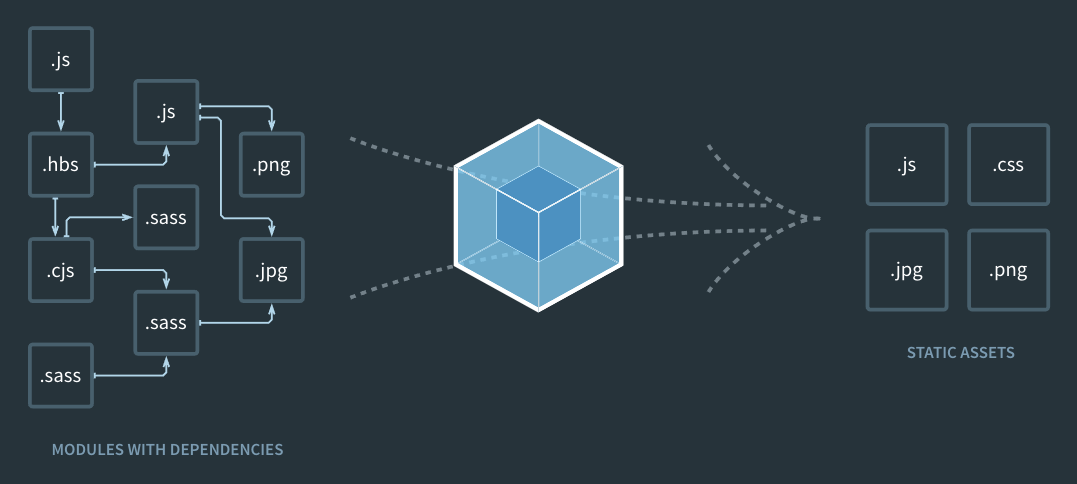
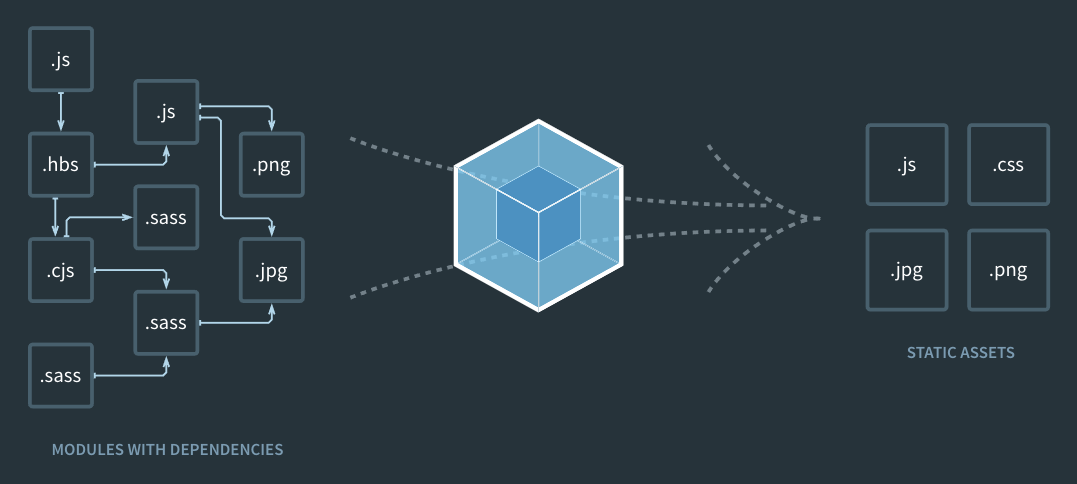
This is where a preprocessor can help.
Css on its own can be fun but stylesheets are getting larger more complex and harder to maintain.
Sassscript is itself a scripting language whereas scss is the main syntax for the sass which builds on top of the existing css syntax.
It makes use of semicolons and brackets like css cascaded style sheets.
Scss have file extension of scss.
This was the non randomized starting point.
Having precise numbers is crucial when working with percentage based grid because browsers round numbers differently if you encounter sizing issues in your grid that might be due to the low number of decimal places in the output css.
I would like to adjust the amount of deci.
I stumbled into an interesting problem the other day.
I wanted to animate an element with a random animation duration.
A couple of weeks ago i ve been playing around math sequences in sass especially the fibonacci number the juggler sequence and the look and say sequence also known as conway s number.
How to perform calculations right inside your sass scss code to create responsive and flexible layouts.
Math sequences with sass.
Is their a way in sass to change the digit that rounding occurs on i would like to stop rounding of a number like this 2 0242914979757085 to this 2 024.
How to use sass scss to create more flexible designs in less time and generate css code from them.
It is a great advantage over conventional css.
Scss contains all the features of css and contains more features that are not present in css which makes it a good choice for developers to use it.
Sass lets you use features that don t exist in css yet like variables nesting mixins inheritance and other nifty goodies that make writing css fun again.